
Digitale toegankelijkheid
Bij de overheid is toegankelijkheid van informatie en het gebruikersgemak hiervan enorm belangrijk. Het zoeken van de juiste gebruikerservaring en perceptie van de eindgebruiker is een continu proces. Mijn rol als designer is om dit voor de gebruiker intuïtief en ondersteunend weer te geven.
Usability Test Lab
Mijn betrokkenheid en waardering voor UX en UX-onderzoek is groot. Er wordt hard gewerkt aan user experience design en de customer journey. Maar ook aan de processen, tooling & design patterns zodat projecten efficiënt en effectief worden uitgevoerd.
Mulitidisciplinair werken
Als Designer hecht ik grote waarde aan feiten, gevoed door Metrics. De cijfers bewijzen uiteindelijk de effectiviteit van mijn designs. Daarom ga ik regelmatig met teamleden die verantwoordelijk zijn voor Metrics in gesprek. De cijfers worden daarbij voor mij onderbouwd door redacteuren en het UX-lab. Zo ontstaat de leercirkel.
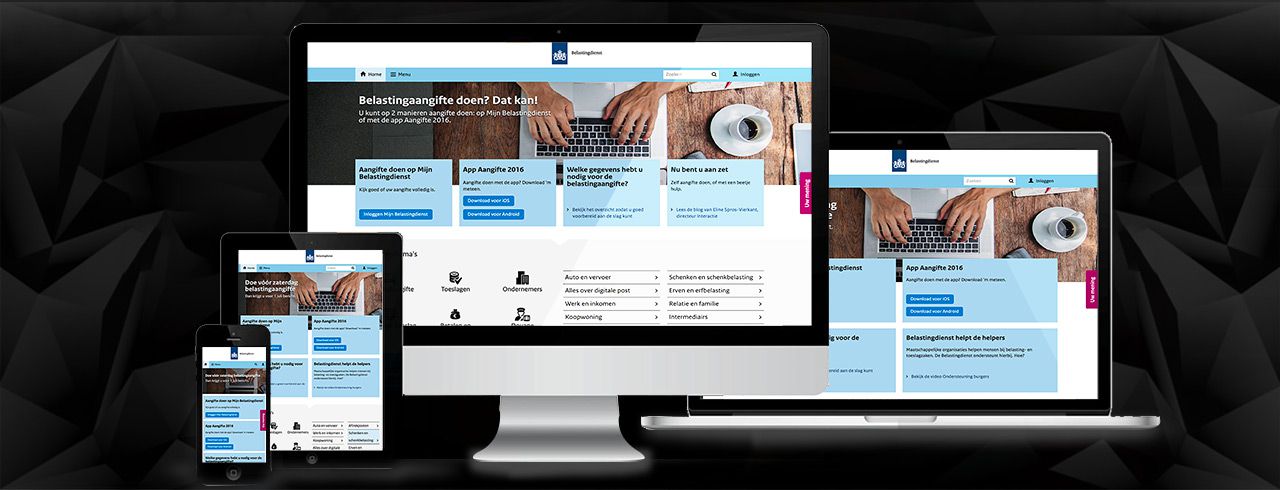
Responsive design
Verantwoordelijk voor het definiëren van de gewenste schermontwerpen, interactiepatronen en scherminteractie zoals deze aan de eindgebruiker worden getoond. Ik lever een generieke en efficiënte opzet van de schermen voor alle vooraf gedefinieerde devices zoals desktop, (hybride) laptops, smartphones en tablets. De overheidswebrichtlijnen, waaronder digitale toegankelijkheid en de RijksHuisStijl (RHS) zijn bij het ontwerp randvoorwaardelijk.
Mijn toegevoegde waarde
- Het ontwerpen van bestaande en nieuwe functionaliteiten, de flow, interactie en functionaliteit, vanuit een ‘mobile first’ gedachte
- Het ontwikkelen van corporate story identiteit
- Het ontwikkelen van beeldtaal; visuals, pictogrammen, illustraties
- Het uitwerken van conceptschetsen en taskflows naar wireframes en detailinteractie
- Het maken van doorklikbare wireframes en Axure prototypes
- Het vertalen van kernwaarden in dienstverlenings- en design principes
- Het ontwikkelen en onderzoeken van nieuwe beeldtaal
- Het bewaken van de stijlgids en gestandaardiseerde visuele componenten
- Het opstellen en afstemmen van ontwerpspecificaties t.b.v. de webbouwers
- Vraagbaak voor het bouwteam en waken over de uitwerking van het ontwerp tijdens de bouw.
